Do you use WordPress? Are you looking for a quick way to make your site more accessible? Because here’s how to use Azure AI Vision to create automatic AI generated Alt Text for media within your site.

Let’s dive in…
Pre-requisites for Automatic AI Generated Alt Text
Firstly, you’ll need to install the FREE Automatic Alternative Text plugin onto your site.
Some things to note at this point.
- Firstly, the plugin only works with newly uploaded images.
- Another thing the plugin will not add alt text to your existing images.
- Finally, the plugin only adds at text in English.
But, not bad for a FREE plugin, right?
Once you’ve done this, you can enable it straight away.
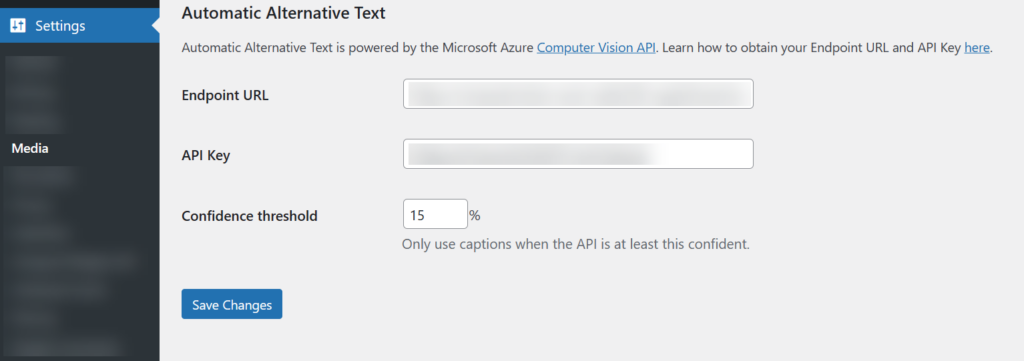
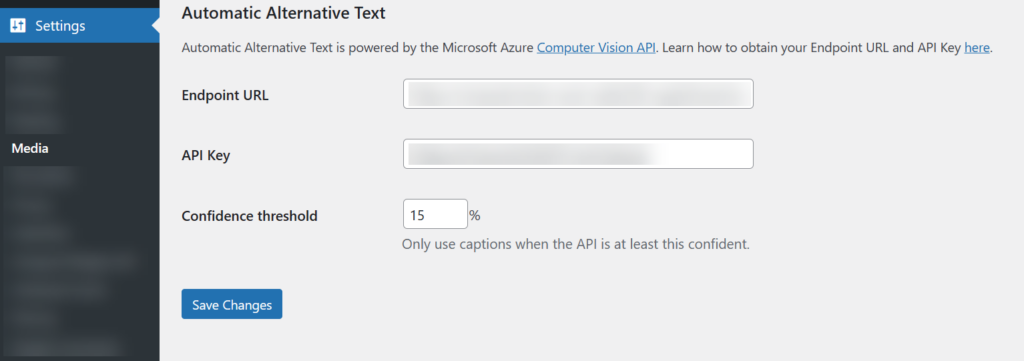
Then, if you navigate to Settings, then Media. You’ll see a new section of the page called Automatic Alternative Text.

Wait! We need an Endpoint URL and API key? On to the next step.
Let me introduce you to Azure AI Vision. Albeit, with Alt Text generation, we’re only scratching the surface here.
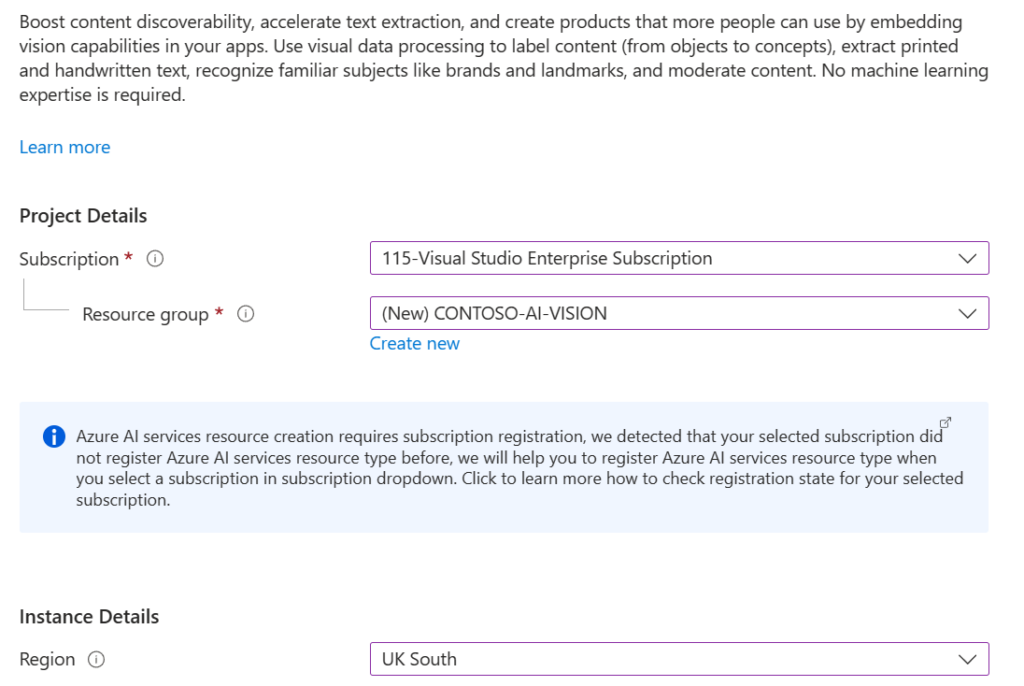
Boost content discoverability, accelerate text extraction, and create products that more people can use by embedding vision capabilities in your apps. Use visual data processing to label content (from objects to concepts), extract printed and handwritten text, recognize familiar subjects like brands and landmarks, and moderate content. No machine learning expertise is required.
If like me, you already have an Azure subscription. You’re good to go. Else, you’ll need to create one. Worry not, it’s free for 12 months. Start here.
Azure Configuration for Automatic AI Generated Alt Text
- First, navigate to portal.azure.com
- Then, click “Create a resource”

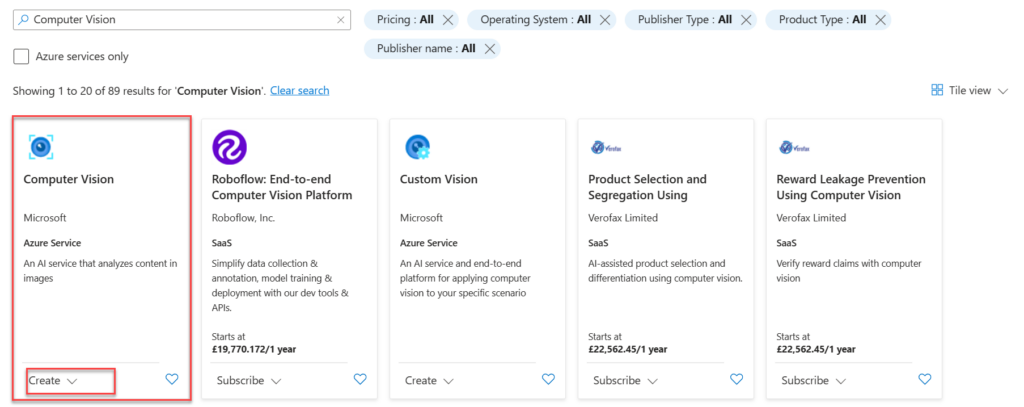
- Next, search for “Computer Vision”

- Click “Create” and select “Computer Vision”
- Select your Subscription and Resource group (or create a new one if you choose to do so)
- Lastly, make sure you select the correct Azure processing region.

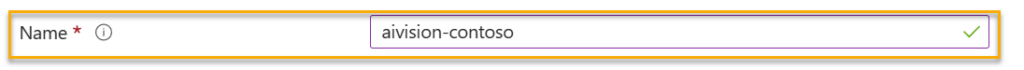
Now, the important bit… the name you choose will form the Endpoint URL. These must be unique across the entirety of Azure. I’d recommend using something like. “aivision-contoso”, where Contoso is your site name. We’ll see shortly what the outcome of this will be.

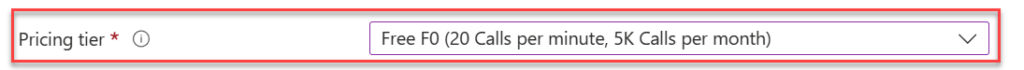
Next, we move on to another important bit… pricing! Per region, you can choose one free instance (available for 12 months)

More information can be found at the Azure AI Vision Pricing page.
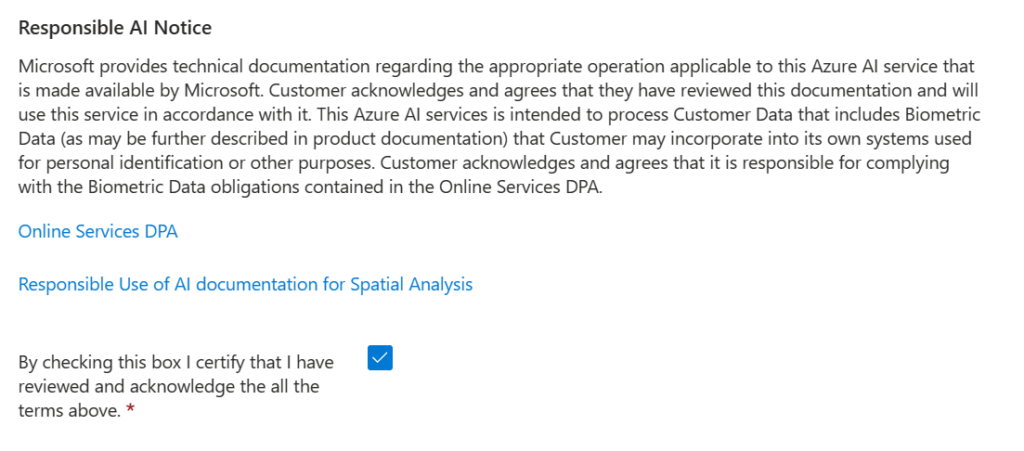
Review and acknowledge Microsoft’s Responsible AI Notice… also very important.

- Click “Review and create”, and finalise the deployment.
- Once complete, click “Go to resource”.
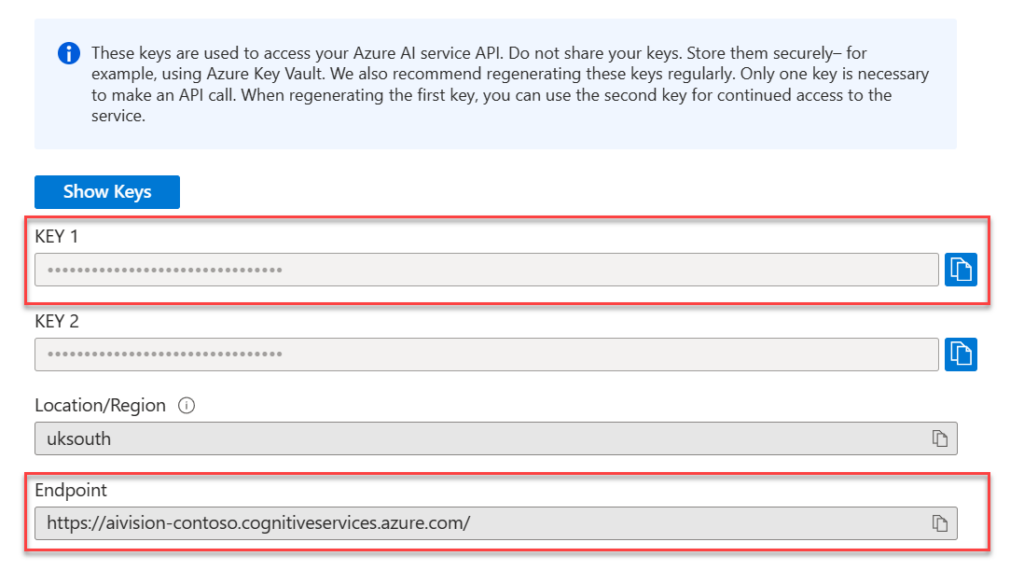
Here we’ll find our key and endpoint URL accordingly.

Note the URL is [resource-name].cognitiveservices.azure.com
WordPress Configuration
Moving back over to WordPress, we can now add our Endpoint URL and API key respectively and Save Changes. 
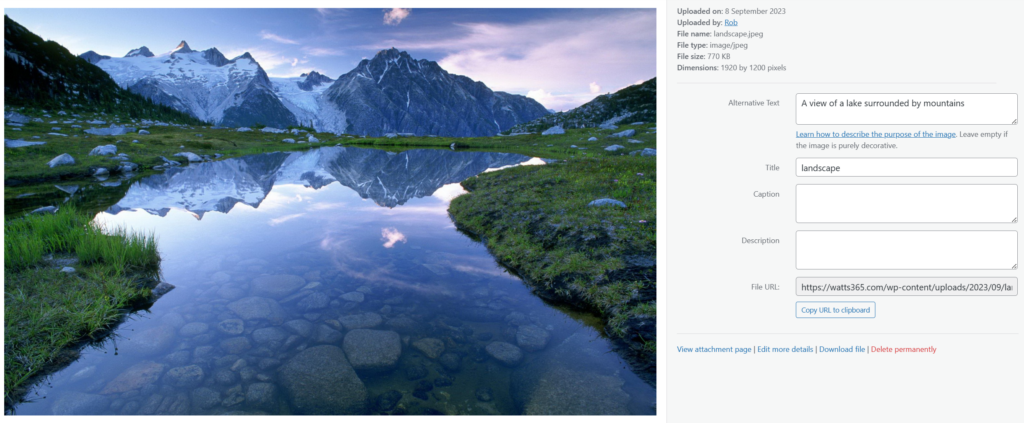
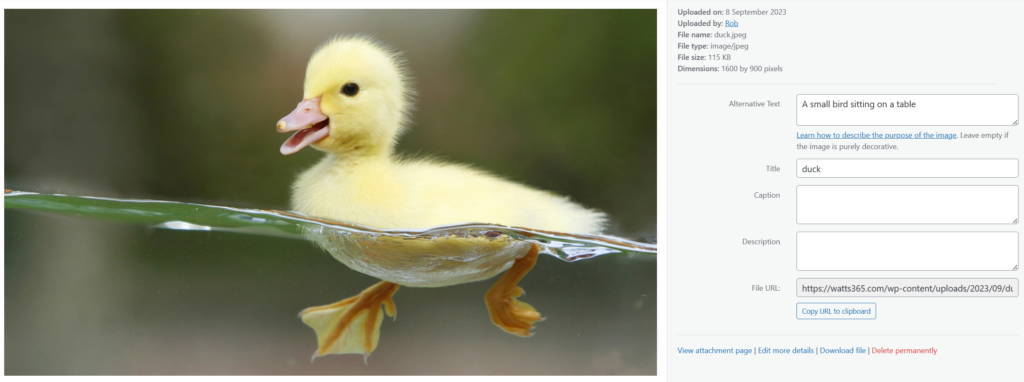
Huzzah! Success! Finally, we’ve done it! Automatic AI generated Alt Text!

Evidenty, you may want to play around with the confidence threshold… It is AI after all, always learning.